Text Portrait in CSS
A simple and interesting way to make a Text Portrait in CSS in a few simple steps.
Steps
- Make a simple HTML with some Lorem Ipsum text in large quantity to fill the page
<p id='text'>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam cursus .....
</p>
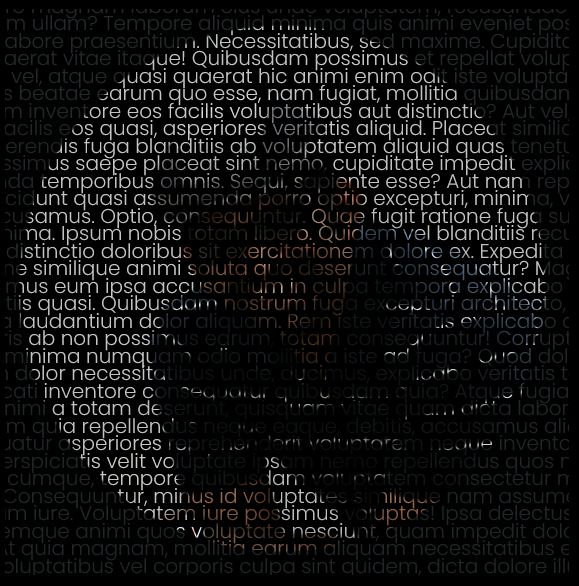
- Add a background color black and overflow hidden
body {
background: black;
overflow: hidden;
}
- Add a background image and apply the necessary properties
background: url("Raghs.jpg");
background-attachment: fixed;
background-repeat: no-repeat;
background-position: center;
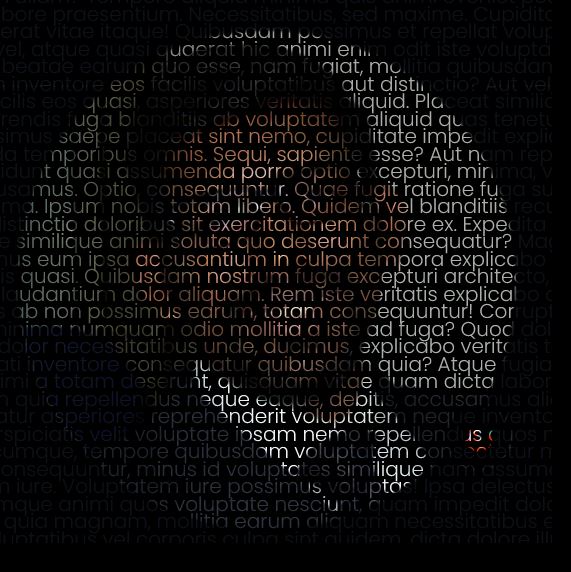
- Add a web clipping property, that will do the wonders :)
-webkit-background-clip: text;
Note: In case the property
-webkit-background-clipdoes not work, you can try with the alternativebackground-clip: text;
Result


Reference
- My Own : CodePen - Raghs
- My Tweet link to Pratham: Tweet
- Actual Reference : CodePen - Pratham
Cheers,
RM…
Raghavan alias Saravanan Muthu
12 Jun 2021 | Sat | 11 50 AM IST